Guardian introduces 360-degree height safety website

Guardian has announced the launch of a 360-degree height safety website, www.guardianfall.com. The company said in a statement that the website is the “culmination of extensive internal and external research across global markets, all with the express intention of being the industry’s most trusted source of information for products, planning and implementation to make safe as simple as possible for the worker at height.”
“Our primary task was to completely re-work the structure and UX of Guardian’s website, to embody the ‘Height safety. Simplified’ proposition. This included a total redesign of the content management system and streamlining the customer’s online experience, from initial exploration to product customization and selection to training course browsing and purchase, as well as easy connection to local experts and support teams. This was an ambitious project that was a success on all fronts,” said Callum Nixon, Head of UX at OTM, the company that partnered with Guardian on the new website.
Macro structural elements include worldwide regionalization (USA, Canada, UK/Europe, International) of product, service and customer support resources. Individual “micro-sites” cover Guardian’s 360-Degree of Height Safety product offerings of fall protection, dropped object prevention, foreign material exclusion and lifting, as well as custom design and installation solutions provided by the company’s engineered systems group.
A dedicated training page allows full calendar-view access and booking of both online and onsite height safety classes, while the media center offers catalogs, inspection forms and other documentation and video assets.
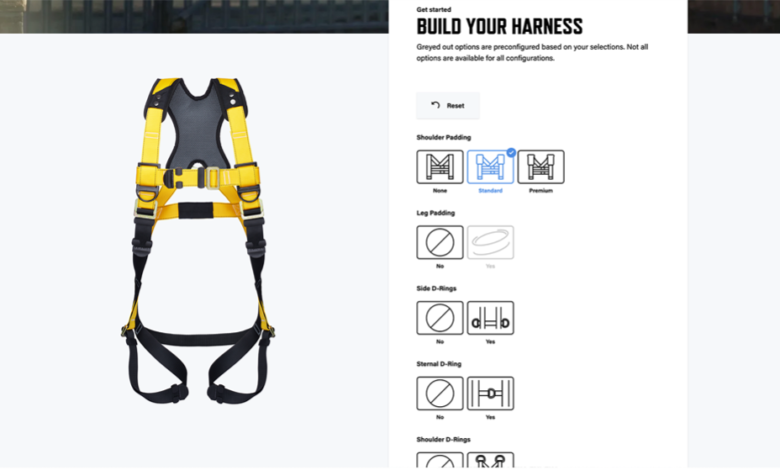
In addition to a full catalog of products and services, the new website a suite of digital resource tools including a dynamic harness configurator, which allows the user to select desired options and instantly see the results. An interactive fall clearance calculator gives accurate fall clearance requirements based on anchor location and connector type inputs.
“We wanted a website that demonstrated our 360-degree approach to height safety, with an ecosystem of information at every touchpoint. After months of research and planning, followed by thousands of hours designing, writing, coding, integrating, calculating and testing, we did it,” said Tony Merlini, Guardian’s Global Creative Director.




