11 principles to guide HMI design for critical drilling equipment
Existing standards from drilling and interface design were referenced to develop principles to inform and improve usability for control system interface
By Bridget Monahan, Kevin Hoffmann, Amy Ferchak and Nate Bishop, Maya Design
A Human-Machine Interface (HMI) is the interface an operator uses to interact with and control industrial automation equipment. The HMI is a critical component of any drilling control system. At a minimum, a poorly designed interface impedes the operator from performing his or her job well. At the worst, a poorly designed HMI contributes to human error and accidents that can be catastrophic.
Recently, Transocean worked with MAYA Design to redesign an HMI for a critical piece of drilling equipment. For now, the actual component is confidential and will be described in general terms. Accordingly, images illustrating the design principles do not show full detail of the interface.
From the very start, everyone involved in the project placed a high priority on ensuring that the HMI design supports and enhances an operator’s situational awareness.
The design team included industry experts from Transocean, former drillers and subsea engineers, as well as visual designers, user researchers and engineers from MAYA Design. Together, the team spent significant time learning about existing regulations and standards, both from the drilling industry and from interface design. The team also learned about the ways that these standards are implemented in current drilling control system HMIs. In particular, the following standards were referenced:
• MILSTD1472F, Department of Defense Design Criteria Standard: Human Engineering;
• ISO 924111:1998, Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs) Part 11: Guidance on Usability;
• ISO 9241210:2010, Ergonomics of Human-System interaction;
• API Specification 16D;
• API Standard 53;
• Det Norske Veritas (DNV) Offshore Standard D202 Automation, Safety and Telecommunication Systems;
• Norsok Standard D001 Drilling Facilities;
• Norsok Standard S002 Working Environment; and
• Petroleum Safety Authority, The Activities Regulations.
More importantly, the team observed and interviewed a wide range of drillers and subsea engineers using existing HMIs on a rig. After this discovery process, the team began prototyping a new HMI.
Each prototype design was iteratively tested with drillers and subsea engineers. One of the most important outputs of this process was the development and use of a set of principles to guide the interface design and testing process. Each principle reflects how the HMI should be implemented to best meet operators’ needs. This article describes the 11 principles that guided the HMI design process, as well as examples of how a principle gets translated into an actual design decision for the HMI.
1. Match the operator’s mental model
The HMI should support the operator’s goals and rely on their knowledge of how the world works. It should follow real world conventions in making information appear in a natural and logical order.
In this HMI design, the physical equipment that the operator is controlling through the interface is represented on screen with components located in the same positions they hold on the physical piece of equipment. Further, through drag-and-drop capabilities the operator can customize the interface graphic in the HMI settings whenever the physical component has changed. This allows the location of the digital and physical components to always remain in sync.
2. Fit design to the operators’ physical environment
The design of the HMI should take into account the methods of input available to the operator, along with known physical and environmental factors.
The design team continually referred to the rig environment and the conditions in which operators work. For many control systems currently in use on rigs, operators manually devise workarounds or cheat sheets to interpret operational instructions. The team saw instances of paper taped to machines to remind operators what different colors and icons mean in an HMI. In some cases, operators draw directly on the screen with a dry-erase marker to indicate components that shouldn’t be functioned.
An understanding of this physical environment and its constraints was used in the design process, and solutions were integrated into the HMI design. A gray background, for instance, draws operators’ attention to the colors and components that matter most without the need for a cheat sheet.
3. Provide a sense of place

People should be able to tell at a glance where they are in the HMI and have a good grasp of how the system is organized.
An example of this in the interface is the creation of well-defined zones for different types of information and controls.
A system header is always found at the top of the screen and provides a high-level status of the system, the status of alarms, the title of the current screen and the date and time.
The left side of the screen contains the system navigation. It is always present, enabling operators to quickly change from one part of the system to another without multiple steps of “going back.”
The main body of the screen is where the system information and controls are displayed. This, too, has well-defined zones for action, with an interface control zone, an information zone and a system control zone. The interface control zone is where procedure controls and access controls are located. It is also used for subnavigation when navigating into deeper level screens. The information zone is where information such as values, configurations, physical components and the status of components is displayed. The system control zone is where all controls for functioning the system are located. This is the only place in the HMI where the operator can cause an actual function of a component.
4. Anticipate operators’ needs

The HMI should anticipate the actions an operator can take and the information they will need for a given function and provide that in context. In this HMI, there is a display of information that shows status and verifies the correct functioning of mechanical components. This includes a graphic depicting its overall progress, the time it took to operate and things like gallon counts (in hydraulic systems). This information is always available in the right sidebar where the operator functioned the component.
5. Minimize cognitive load
The HMI should present information when and where it is needed – but not too much information and not all at once. The right balance is struck by presenting the necessary information in context and reducing the amount of calculation that operators have to do in their heads.
One example of how this principle affects this HMI is the inclusion of automated procedures. Routine and repetitive procedures that an operator typically performs in the HMI have been automated without taking away control and oversight. They take on some of the work but provide operators with the information they need to verify that the component operated as intended. Usability interviews with subsea engineers and drillers confirmed that they still felt in charge of the function but that the automation could help reduce errors typically caused by fatigue of rote motion.
6. Be consistent and follow conventions

Operators should be able to learn an action sequence in one part of the system and apply it again to get similar results in other places. Consistent language, layout and interactions help operators learn a system faster and find information quicker.
No matter where the operator is in the HMI, the interaction to function a component is the same. The operator clicks on the component to bring up the system control zone on the right side of the screen, which will display current state information for the component. This becomes highlighted in blue.
Each of the buttons to operate the component are beneath the status. They are listed in the same order for every component.
This interaction highlighting the component, seeing its related information on the right paired with the ability to operate is repeated throughout the interface. This provides a consistent and reliable experience for the operator. They know what to expect whenever they operate a component, from the simple to the most critical operations.
7. Show status and provide feedback
Help the operator understand the effect their actions have on the system and guide the operator to the successful completion of their task.
In this HMI, each type of system component has a uniquely designed icon that provides information about what that component is, as well as the operational position of that component.
These icons animate while the component is functioning, indicating that an action is being carried out. These aesthetics add to the usability of the system by intuitively conveying information about state and purpose in a pleasing visual design.
8. Coordinate the visual design with the information design
The visual design needs to support the information hierarchy by emphasizing the most important elements and de-emphasizing the less important ones.
The design team in this project reviewed many HMIs that use so much color in the interface that it overwhelms the importance of any particular color’s meaning. It also requires mental effort for the operator to remember what each color indicates and to apply the appropriate reaction.
This design uses a color palette that allows for improved situational awareness by applying fewer colors and applying them as meaningfully as possible. Color is used for two primary reasons: to indicate normal state and to alert users to alarms. This is designed to reduce cognitive load –the amount of mental activity – that users must expend as they use the system. When cognitive load is low, performance time and errors decrease, and the probability of successfully accomplishing a task is increased. The design goal is for users to be able to easily interpret essential elements in the interface so that they can quickly understand and respond to any situation.
9. Use appropriate language
Use words and concepts from the operator’s world. Don’t use system-specific terms. Avoid ambiguity. Use proper syntax and grammar and the appropriate tone and level of formality.
This principle was especially taken to heart in the design of alarm messages. When an alarm goes off, the HMI shows a brief and concise description of the alarm state, rather than a code in the status bar. The use of simple language, rather than codes that operators have to memorize or look up during a moment of frantic action, helps the operator to immediately begin assessing the current situation and to act on the alarm.
10. Prevent errors and help operators recover from errors

Even better than a good error message is a careful design that prevents a problem from occurring in the first place. Error messages should be expressed in plain language, not in codes. They should precisely indicate the problem and constructively suggest a solution.
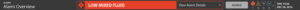
This is one area where the team focused a lot of attention and iteration in the design. Significant emphasis was placed on ensuring that destructive functions – those functions that would cause major safety risks or delays if functioned accidentally – had an extra layer of protection. These components are disabled by default, displayed with gray bars as a visual indicator that these components are not enabled. When someone clicks on a disabled component as if to function it, a message appears in the right system control zone, informing the operator about what they need to do before it can be functioned. Once the component is enabled, it can be functioned. Even then, a confirmation message will ask the operator if they are sure they want to take this action. In total, there are four steps to function any component that could cause irreparable harm. These four steps make it highly unlikely that these operations would occur by accident.
11. Design with principled aesthetics
Design should follow basic principles of form and composition and meet aesthetic expectations of the operators. Above all, the aesthetics should not detract from usability. This HMI design follows best practices in visual design and design for process controls.

One example of this is in the way buttons are used. In this HMI, buttons are strictly for taking actions. These actions can be to function a component, begin a procedure or set a value, etc. Unlike other systems, this HMI never uses buttons to give information about the state of a system or component. Operators should never be confused by touching a button to learn a component’s state and changing that state at the same time.
It should be noted that these principles, once developed and used in the interface concepts, weren’t of themselves a magic wand to correct all design flaws. In fact, when the first interface concepts were tested with real users, current drillers and subsea engineers, they told the team how the design didn’t work. However, as a framework for knowing where to start the redesign of an important HMI and where iterative prototypes were going off track, they were invaluable. DC
This article is based on a presentation at the 2016 IADC Human Factors Conference & Exhibition, 4-5 October, Galveston, Texas.




